
10 Front-End Web Developer Portfolios to Inspire You
The demand for web developers continues to grow. Behind an increased demand for online storefronts, professional corporate sites, and an increase in project complexity are driving a rising need for qualified front-end developers. Web developer employment is forecasted to grow 16% through 2032, creating roughly 19,000 new positions each year (BLS).
As demand for front-end developers grows, so does supply. As competition grows for available development roles, it’s more important than ever to position yourself as a qualified professional in the IT space. This includes building a standout portfolio, networking effectively, and pursuing ongoing education through a software engineering bootcamp like the one we offer at QuickStart. This online training program provides a hands-on approach as learners build fundamental skills in user-friendly development, user-friendly code, UI testing, and other fundamental fields.
Here are ten portfolios that can help you get an idea of how to structure an effective display of skills and knowledge. Click through each one to embrace the mindset of each developer as they present their online work to the world — and check out our portfolio summaries below for the most important features we see in each one.
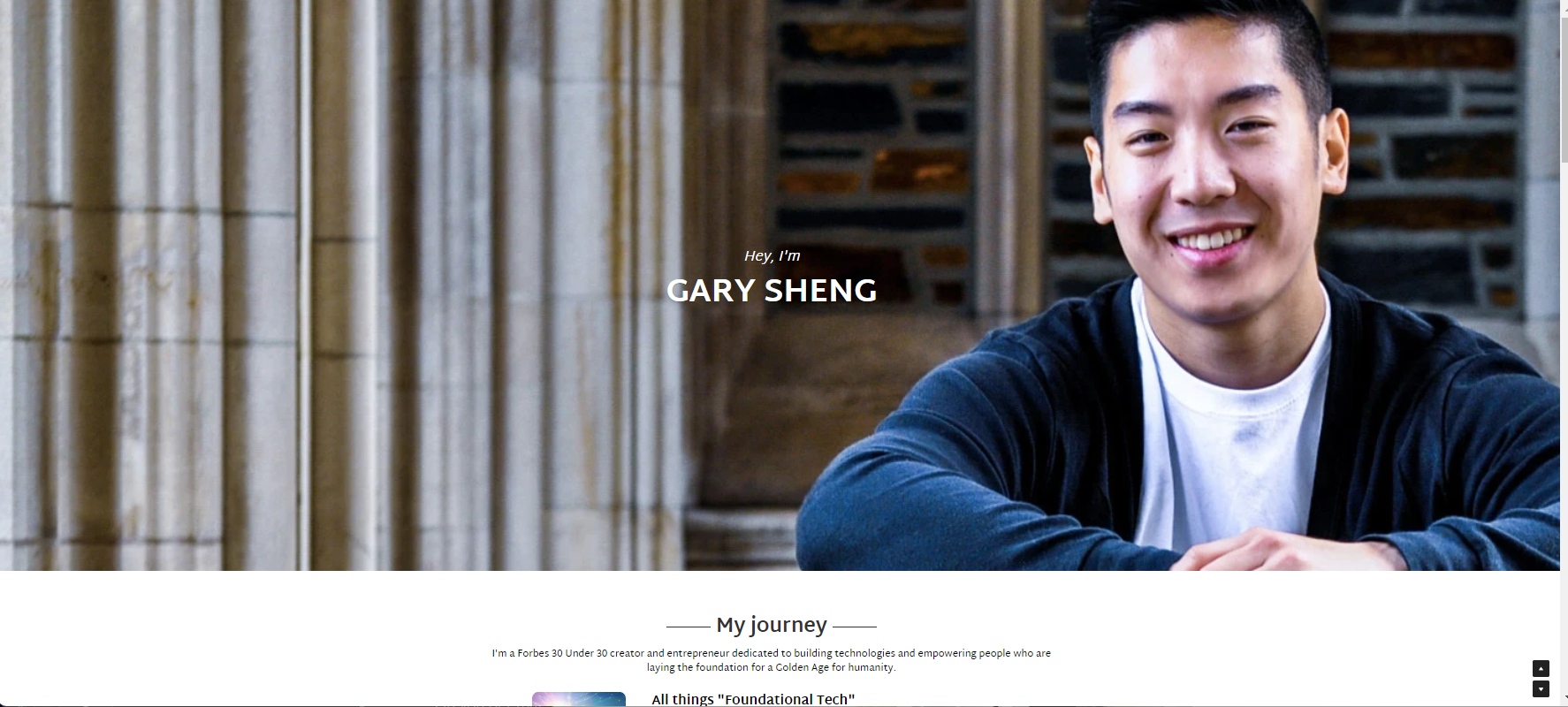
1. I'm Gary Sheng

This Forbes “30 Under 30” creator and TEDX speaker is an established web development expert and instructor. He left Google to found Civics Unplugged, a brand meant to inspire young innovators toward solving challenges like climate change and geopolitical tension. You can view his portfolio, experience, and thoughts on modern web development at garysheng.com.
One strength of Gary’s portfolio is its straightforward nature. He’s direct about who he is, how he works, and how his experience and education inform his current skillset. He dives right into his mission and mindset, beginning each section of his portfolio — from “My journey” to “My views” to “My system” — with “My”. This implies ownership of his experience and his future, providing readers with no doubt about his capabilities.
2. Lynn Fisher

Web designer Lynn Fisher features an impressive body of work, including portfolio projects for airportcod.es and Nestflix. She also features specific aspects of her design talents across her portfolio, including details on photo effects and style/brand packaging.
In addition to her work history, Lynn also captures her thoughts on web design, development, and the state of the DevOps industry in general. This provides her additional opportunities to index unique thought leadership content on a variety of different topics related to her industry.
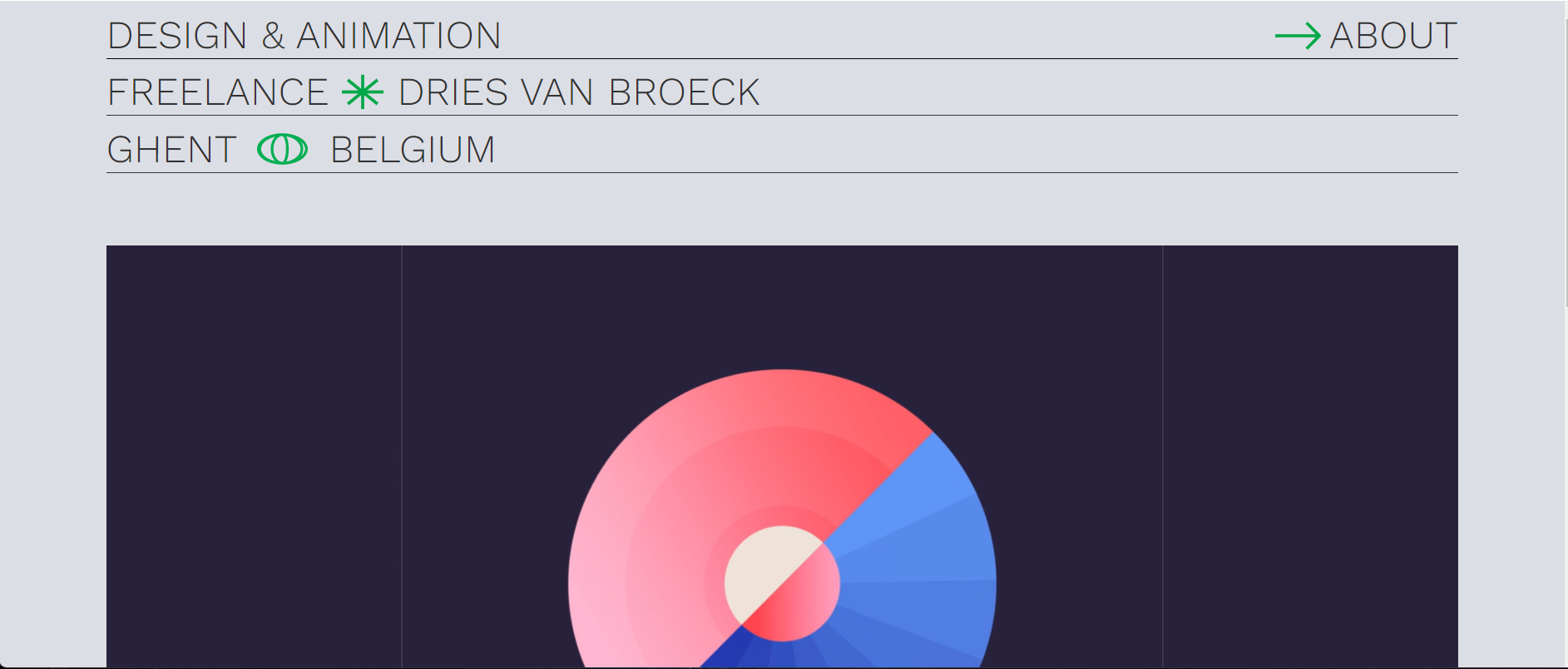
3. Dries Van Broek

Dries is a motion designer, and visitors to his website are greeted by amazing examples of his work as soon as the page loads. He works from Belgium and has collaborated on some high-scale projects. His complete portfolio is available on his website, providing a clean example of a concise page.
Dries separates his portfolio from others with a variety of high-quality animation. Where most portfolios are static and unmoving, he took risks during the design stage with moving elements. This movement draws readers’ eyes to specific destinations on the page without feeling overwhelming. Adding animation to a portfolio is certainly a risk, but in this case, it transforms plain text into something engaging and exciting that potential clients will remember as inviting.
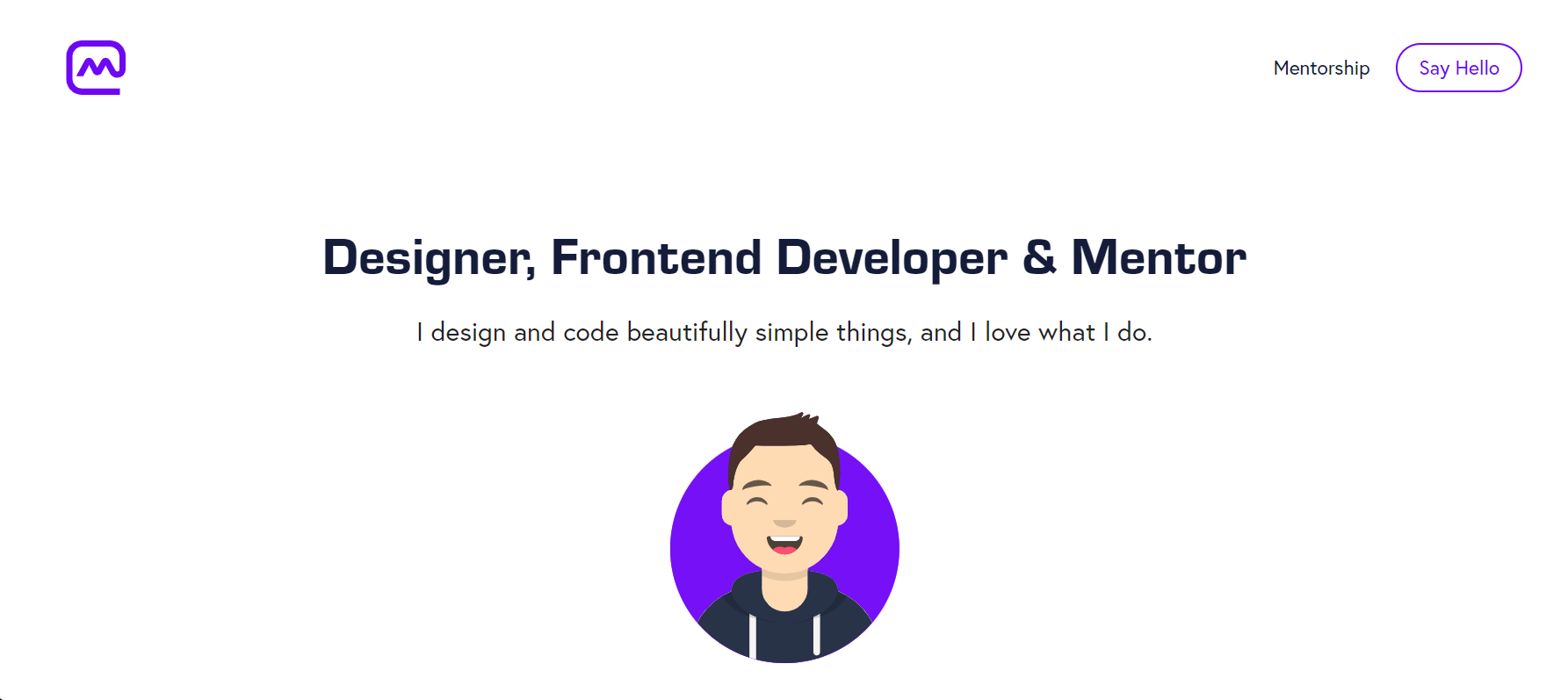
4. Matt Farley

Matt is a front-end and UX/UI developer with more than eight years of experience in the respective fields. He works as a freelance designer and a snapshot of his creative work can be observed on his website: mattfarley.ca.
One thing to love about Matt's front-end web developer portfolio is its simplicity. There's often a misconception when developing an online portfolio, that web developers need to showcase their full skills. In reality, a simple, crisp portfolio often tells your story much better than a complicated, slow-loading site full of unnecessary features.
5. Lauren Waller

Lauren Waller’s dynamic web portfolio showcases both her previous work and her capabilities in designing a unique web landscape. She’s deployed a simplified, straightforward portfolio design, where users can easily navigate to her work, background details, and shop. The same homepage allows anyone interested in her services to contact her directly.
Within her work page, Lauren showcases experience in web development, photo filters, and various projects built in Webflow. You can take a look at her full portfolio here: lauren-waller.com.
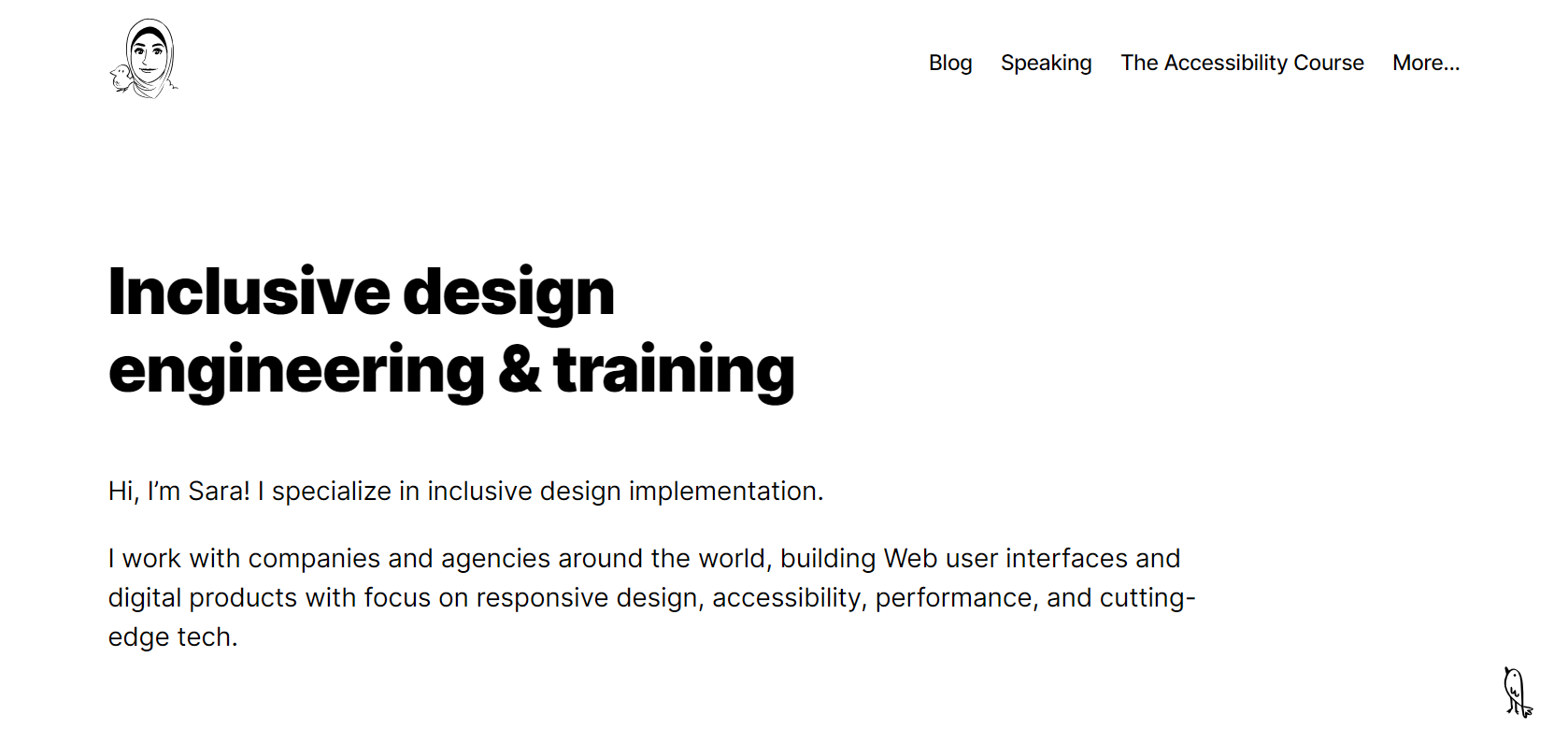
6. Sara Soueidan

Sara Soueidan’s online portfolio is all about her web design and development capabilities. She guides readers through her various technical capabilities, which include responsive design, web accessibility, and platform performance. She showcases a portfolio of top-performing clients on the same page, allowing potential clients to browse past work for organizations like Netflix, Khan Academy, WebMD, and SuperFriendly.
View her portfolio at sarasoueidan.com for more details on her experience, clientele, and thought leadership articles on topics like WCAG-confirming content, text labels, and HTML sectioning.
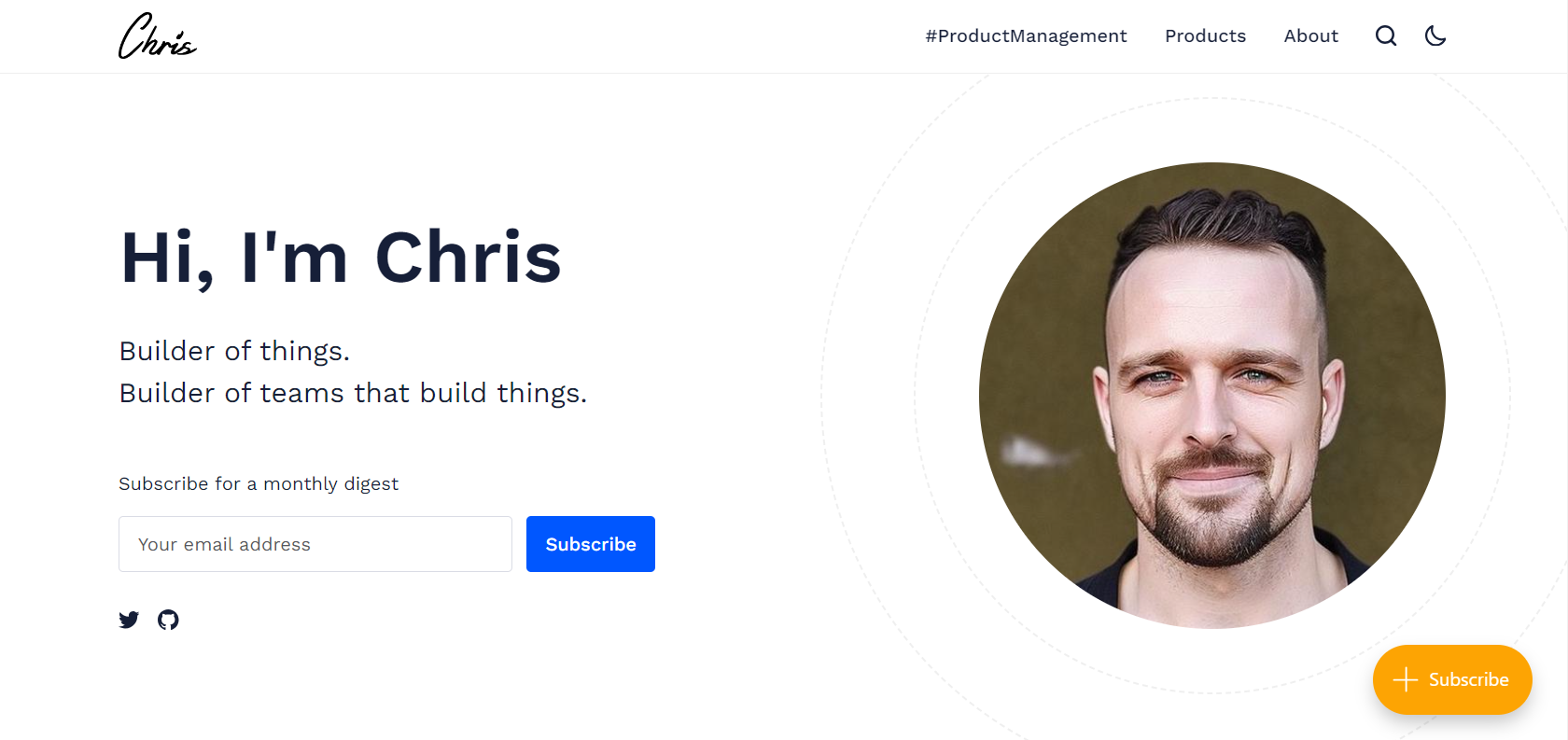
7. Chris Dermody

Alongside details on his work history and experience, Chris Dermody features a variety of thought leadership content across his portfolio. He combines product management with web design and development best practices, for a client deck that includes brands like Pushpop, Reservadeck, and AIhairstyles.
Chris admittedly stays up-to-date on coding best practices, with an easy-to-read portfolio that suggests he knows his way around a web development environment. Beyond his hard skills, he also makes it a point to mention his management and leadership skills in his About section. View his full portfolio at chrisdermody.com for more details.
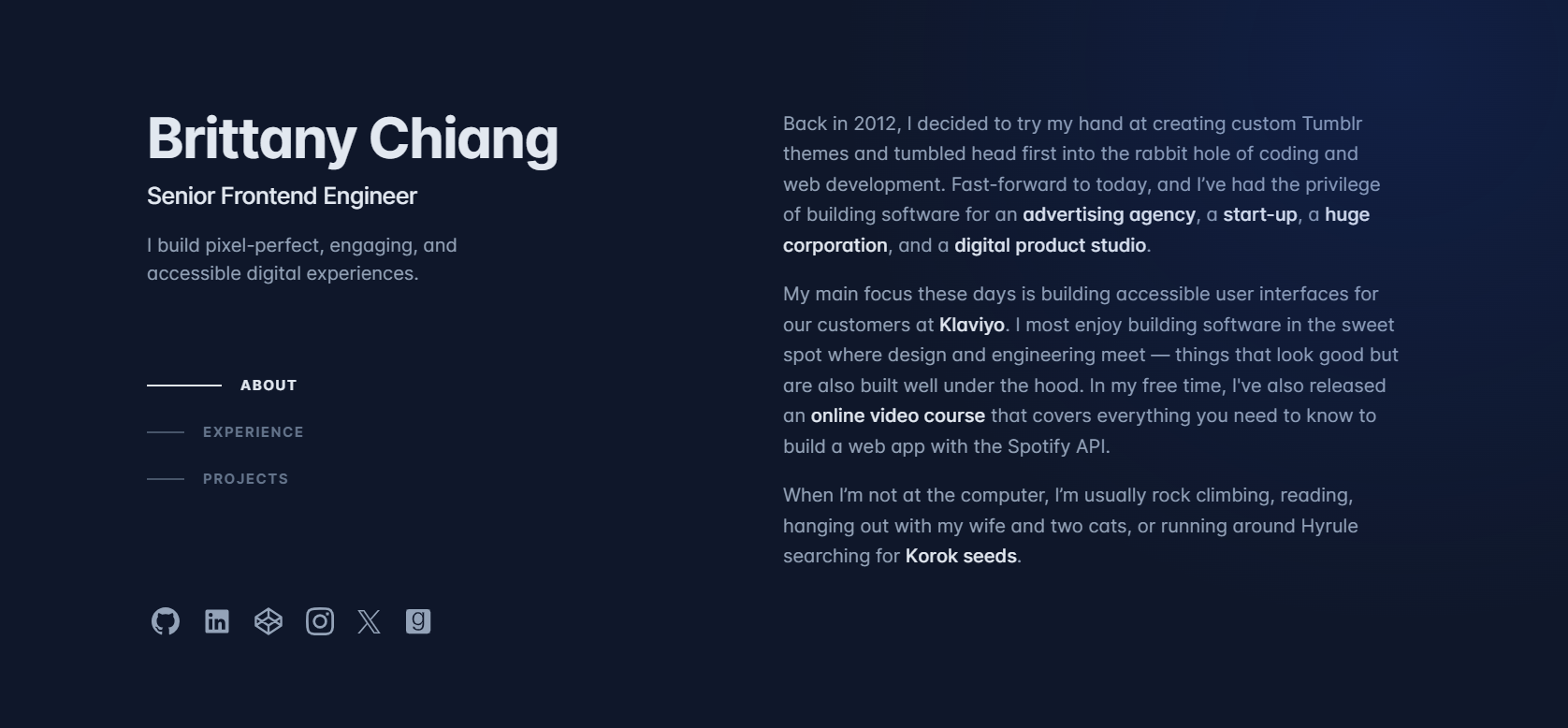
8. Brittany Chiang

At brittanychiang.com, Brittany Chiang wastes no time in conveying her unique combination of experience and education. Her portfolio is structured much like a resume, with a timeline that features Brittany’s career highlights and professional capabilities. Her portfolio allows readers to filter easily by experience, projects, or personal details.
Brittany's portfolio is simple and easy to understand — and that’s by design. She didn’t clutter her portfolio with visual distractions that would distract eyes from her education, experience, and qualifications. Instead, she allows her text to speak for itself. This works in her favor, encouraging potential clients to review her work history. They can navigate her experience and past projects simply by scrolling or clicking dynamic buttons that jump to specific places on the pace.
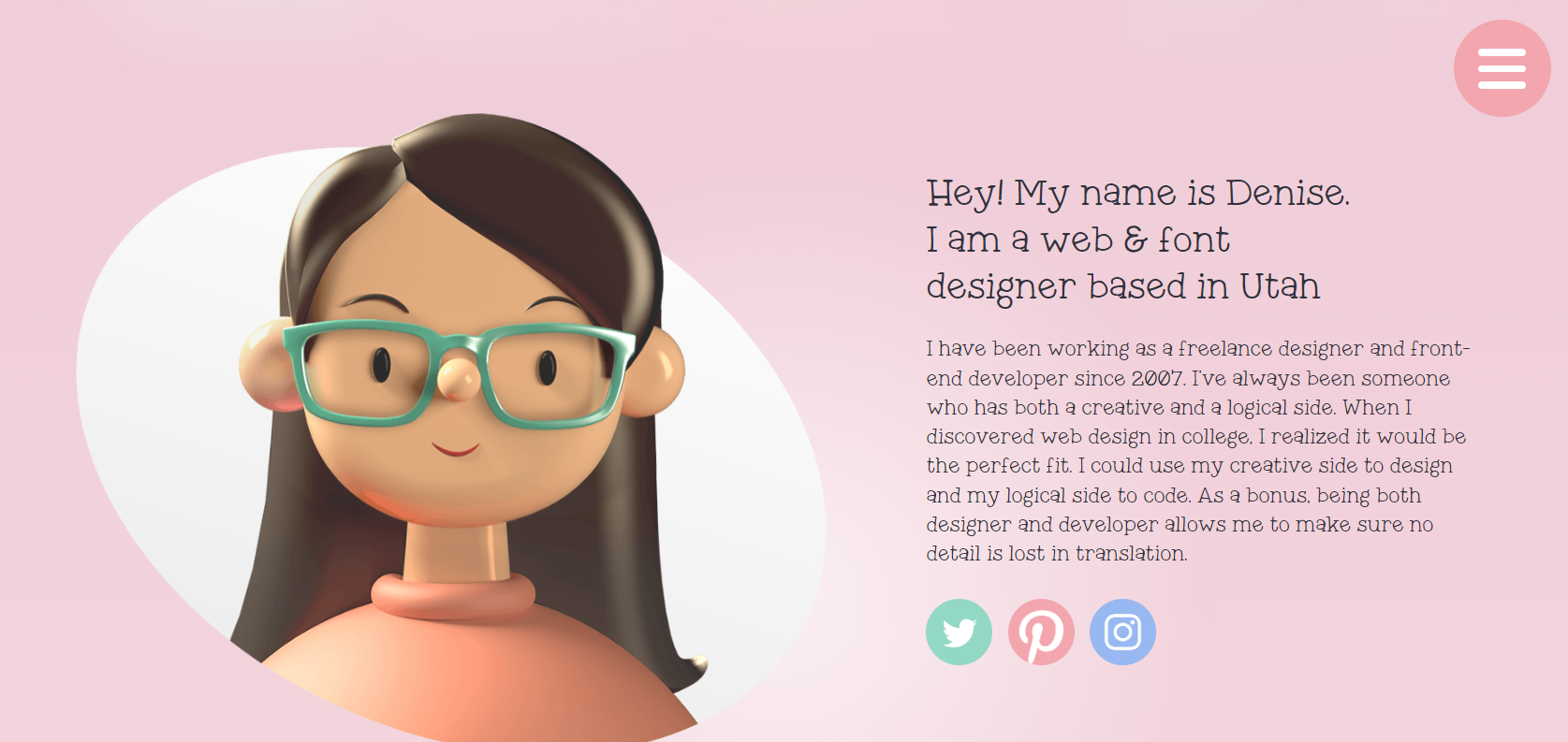
9. Denise Chandler

With a brightly-colored portfolio that’s easy to read, Denise Chandler shows off her web design and development capabilities with a uniquely entertaining homepage. As a font and web designer since 2007, Denise enjoys working with a wide variety of small businesses. Her body of work includes a variety of portfolio sites for other web developers, alongside a shop of fonts for purchase.
View her streamlined portfolio at denisechandler.com.
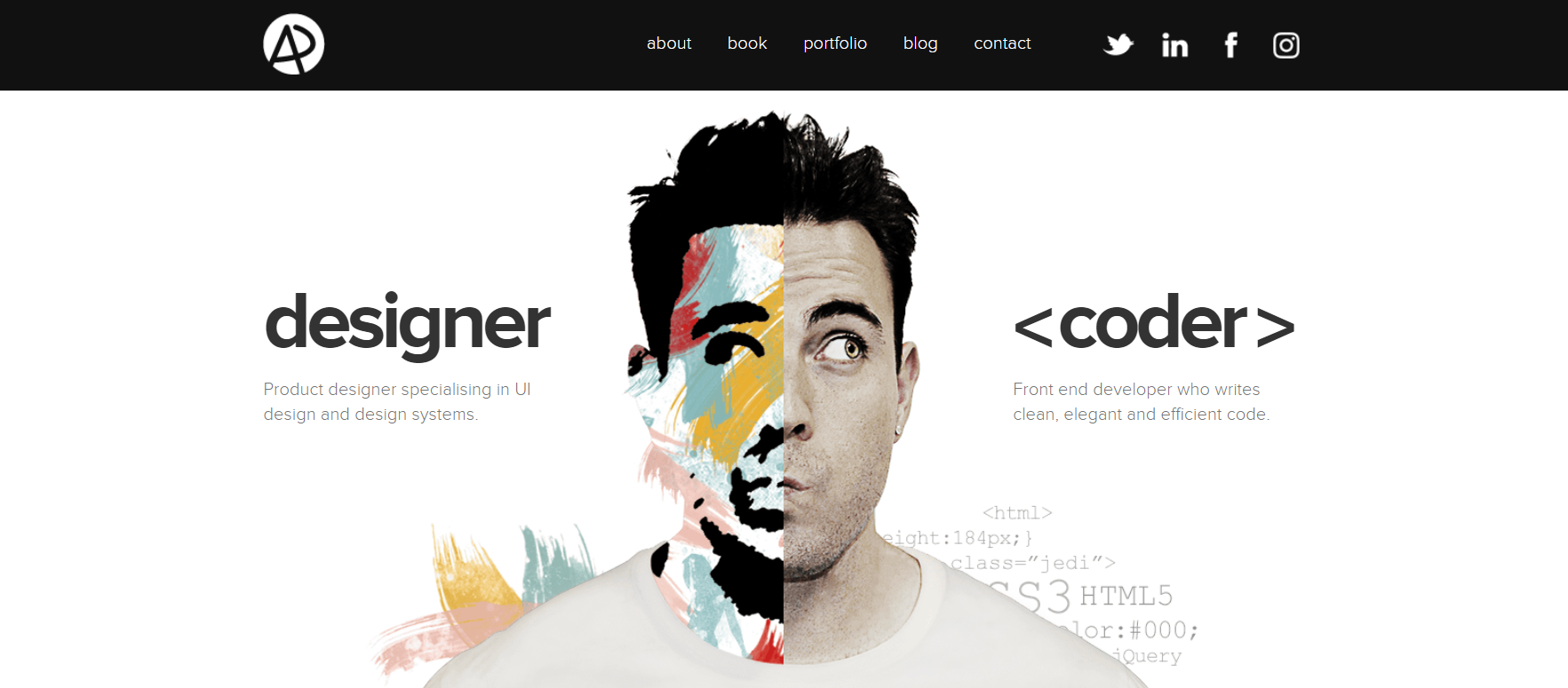
10. Adham Dannaway

Last but not least is Adham, another full-stack web developer. With an impressive design and attention to detail, this developer from Australia checks all the right boxes. His portfolio is available at adhamdannaway.com.
Adam’s portfolio immediately shows off what makes him unique. The dynamic “designer” and “<coder>” slider clearly displays his skills in two distinct fields, all in a way that’s fun to play with as you move the cursor from side to side. The slider is also an easier way to express his coding and design capabilities, without waiting for potential clients to deduce the same thing after reading paragraphs of text.
These portfolio examples provide an overview of a few new trends in the world of web development and software engineering. The days of cookie-cutter web developer portfolios are largely behind us. Instead, web developers are invited to integrate their skills when creating a front-end web developer portfolio, to truly make the layout your own. These portfolios work considerably well towards fielding new clients and opportunities for professionals.
Show Off Your Portfolio with QuickStart
In the competitive field of web development, a professional portfolio is essential to get noticed and get hired. Your portfolio serves as a showcase of your skills, experiences, and contributions, providing potential employers with tangible evidence of your capabilities as a web developer. Whether you're a seasoned professional or just starting your career in web development, investing time and effort into building a compelling portfolio can significantly boost your chances of landing your dream job.
At QuickStart, we understand the importance of having a standout portfolio. That’s why we’ve created a software engineering bootcamp that focuses on the development skills today’s employers are looking for. Our bootcamp places a strong emphasis on practical, project-based learning, empowering you to showcase your unique skills and experiences through a capstone portfolio project.
Connect with QuickStart today or call (855) 800-8240 for the support you need in learning, or polishing, in-demand web development skills.
